In this Swift tutorial, you will learn how to create a UIBarButtonItem with an image programmatically. It will be a short tutorial, but it will cover the following code snippets in Swift:
- Creating a
UIBarButtonItemwith an image. - Adding the
UIBarButtonItemto the navigation bar. - Handling the tap event of the
UIBarButtonItem.
If you are new to UIBarButtonItem, please check the Create UIBarButtonItem Programmatically tutorial, first for a better understanding of how to work with UIBarButtonItem.
If you are interested in video lessons on how to write Unit tests and UI tests to test your Swift mobile app, check out this page: Unit Testing Swift Mobile App
Creating UIBarButtonItem with an Image
To create a UIBarButtonItem with an image, you need to instantiate a UIBarButtonItem object using the init(image:style:target:action:) initializer. This initializer takes an image, a style, a target, and an action as parameters.
For example, to create a UIBarButtonItem with an image named “save”, you can use:
let image = UIImage(named: "save") let rightBarButton = UIBarButtonItem(image: image, style: .plain, target: self, action: #selector(myRightSideBarButtonItemTapped(_:)))
In the above code snippet, the target is the object that will perform the action, which is usually self. The action is the selector of the method that will be called when the button is tapped.
Adding UIBarButtonItem to the Navigation Bar
After creating the UIBarButtonItem, you can to add it to the navigation bar. You can do this by assigning the UIBarButtonItem to the rightBarButtonItem or leftBarButtonItem property of the navigationItem of the view controller. For example, to add the right button to the right side of the navigation bar, you can use:
self.navigationItem.rightBarButtonItem = rightBarButton
Similarly, to add the left button to the left side of the navigation bar, you can use:
self.navigationItem.leftBarButtonItem = leftBarButton
You can also add multiple UIBarButtonItems to the navigation bar by using the rightBarButtonItems or leftBarButtonItems property.
Handling UIBarButtonItem Tap Event
To handle the tap event of the UIBarButtonItem, you need to implement the method specified in the action parameter of the UIBarButtonItem initializer. For example, you need to implement the myRightSideBarButtonItemTapped and myLeftSideBarButtonItemTapped methods. For example:
@objc func myRightSideBarButtonItemTapped(_ sender: UIBarButtonItem) {
print("Right side bar button tapped")
}
@objc func myLeftSideBarButtonItemTapped(_ sender: UIBarButtonItem) {
print("Left side bar button tapped")
}
These methods will be called when the corresponding UIBarButtonItem is tapped, and they will print a message to the console.
Complete Code Example
Here is the complete code example based on the above explanations:
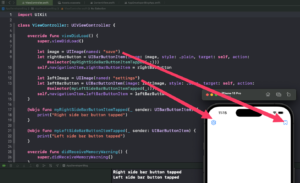
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let image = UIImage(named: "save")
let rightBarButton = UIBarButtonItem(image: image, style: .plain, target: self, action: #selector(myRightSideBarButtonItemTapped(_:)))
self.navigationItem.rightBarButtonItem = rightBarButton
let leftImage = UIImage(named: "settings")
let leftBarButton = UIBarButtonItem(image: leftImage, style: .done, target: self, action: #selector(myLeftSideBarButtonItemTapped(_:)))
self.navigationItem.leftBarButtonItem = leftBarButton
}
@objc func myRightSideBarButtonItemTapped(_ sender: UIBarButtonItem) {
print("Right side bar button tapped")
}
@objc func myLeftSideBarButtonItemTapped(_ sender: UIBarButtonItem) {
print("Left side bar button tapped")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}

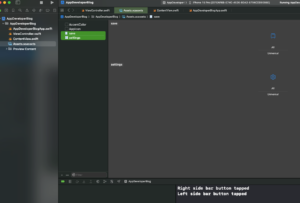
In this code, I created two buttons, one on the right side of the navigation bar with an image, and another on the left side with an image. Each button has an associated action that prints a message to the console when the button is tapped. Don’t forget to add these two icons to your Xcode project.

Conclusion
In conclusion, this tutorial showed you how to create a UIBarButtonItem with an image programmatically in Swift, add it to the navigation bar, and handle its tap event.
I hope this tutorial was helpful to you. To learn more about Swift and to find other useful code examples, please check the Swift Code Examples page on this website.
If you are interested in video lessons on how to write Unit tests and UI tests to test your Swift mobile app, check out this page: Unit Testing Swift Mobile App
Happy learning!