In this tutorial, you will learn how to use secure storage in Flutter. To make our Flutter mobile app store information securely, we will use the flutter_secure_storage package.
When information is persisted in secure storage:
- On iOS, a secure Keychain is used,
- On Android, AES encryption is used. AES secret key is encrypted with RSA and RSA key is stored in KeyStore.
Let’s learn how to configure secure storage in our Flutter mobile app.
Setting up Secure Storage
In your Flutter project, open the pubspec.yaml file.

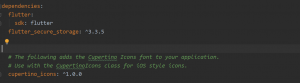
In pubspec.yaml file, under the “dependencies“, add the package flutter_secure_storage and provide a version number. You can look up the latest version number on this page: https://pub.dev/packages/flutter_secure_storage.

Open the terminal window and change the current directory to your Flutter project. Run “flutter pub get” command in the terminal window. Once that is done, go to the build.gradle file in your android folder on the app level:

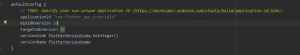
In the build.gradle file, go to the minSdkVersion and set it to at least version”20” because the flutter_secure_storage is not supported on versions earlier than version 16:

When you are done with that, go to the lib folder and create a new folder called “services“:

Inside the “services” folder create a file “storage.dart“.

Working on Secure Storage Methods
We are now ready to create a class that will contain methods responsible for writing, reading, and deleting information from secure storage.
Let’s create a class called SecureStorage and initialize an object of the FlutterSecureStorage data type.
class SecureStorage{
final _storage = FlutterSecureStorage();
}
Writing data
Now that we have created a new SecureStorage class, we will add to it our first method that will be responsible for writing into secure storage.
class SecureStorage{
final _storage = FlutterSecureStorage();
Future writeSecureData(String key, String value) async {
var writeData = await _storage.write(key: key, value: value);
return writeData;
}
}
In the code snippet above, have declared a Future function that takes two parameters, key, and a value. Inside the function, we have declared an object that will store the encrypted data using the FirebaseSecureStorage, and then simply return that object.
Reading and Deleting Data
Similarly, we can create methods to read information, and also delete information from secure storage.
class SecureStorage{
final _storage = FlutterSecureStorage();
Future writeSecureData(String key, String value) async {
var writeData = await _storage.write(key: key, value: value);
return writeData;
}
Future readSecureData(String key) async {
var readData = await _storage.read(key: key);
return readData;
}
Future deleteSecureData(String key) async{
var deleteData = await _storage.delete(key: key);
return deleteData;
}
}
Using Secure Storage In Your App
To use this package in your Flutter mobile app, you simply need to initialize the class called SecureStorage that we have created above.
final SecureStorage secureStorage = SecureStorage();
Now that you have an object of SecureStorage class, you can call its methods to read or write data. For example, to securely store user’s email address and a user’s display name in the app, you can use the following code snippet.
secureStorage.writeSecureData('email', user.email);
secureStorage.writeSecureData('name', user.displayName);
This will securely store the encrypted data in local storage.
I hope this Flutter tutorial was helpful for you. If you are interested in learning Flutter, please check other Flutter tutorials on this site. Some of them have video tutorials included.
Happy mobile app development with Flutter 🙂!