In this tutorial, I am going to create a very simple Flutter app and run it on both, iOS and Android simulator.
To be able to create even a very simple Hello World app in Flutter, you will need to have Flutter SDK installed on your computer. If you have not done so yet, then please watch the following video tutorials to help you install Flutter SDK.
- Download and Install Flutter SDK,
- Setting up Flutter. The Doctor command,
- Installing Flutter and Dart plugins for Android Studio,
- Setting up a new Android device emulator.
For other Flutter video tutorials, please check the Flutter Video tutorials section.
Once you have Flutter installed and ready to use, you are good to continue.
Creating a new Flutter Project
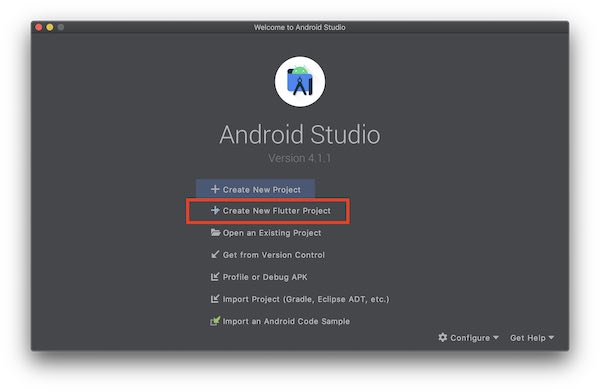
To create a new Flutter app we will use Android studio. Launch your Android Studio IDE. On the Welcome screen, choose the Create New Flutter Project option.

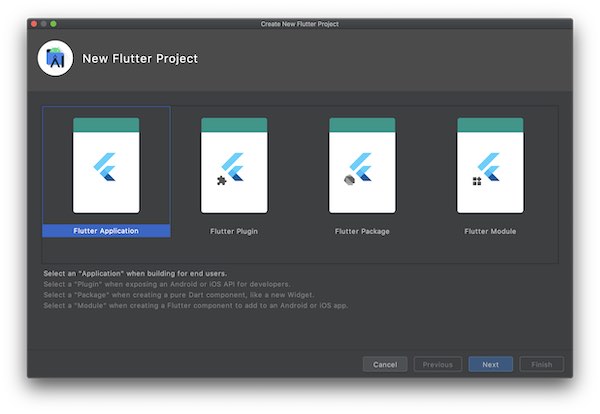
Then select New Flutter Application.
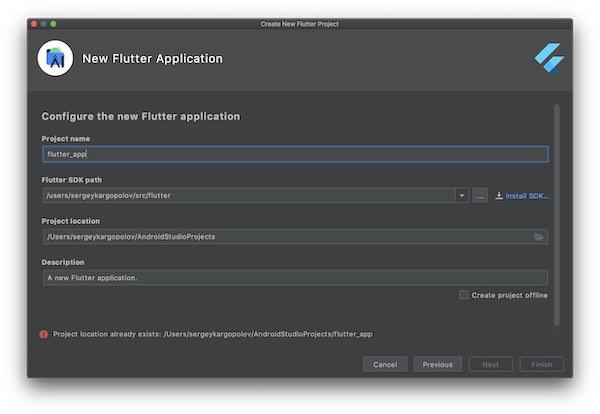
 The next step is to configure the Flutter application. Provide app basic configuration, like app name and project location.
The next step is to configure the Flutter application. Provide app basic configuration, like app name and project location.

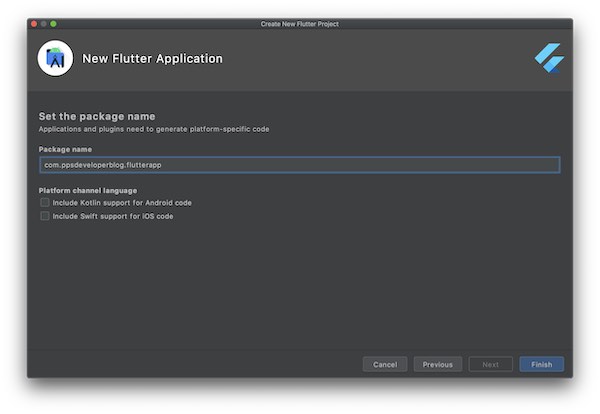
The next and the final step will be to give your app a unique package name. This has to be a unique package name, and no other app on the app store can have exactly the same package name. The package name is usually a reverse domain name of your organization + the app name.

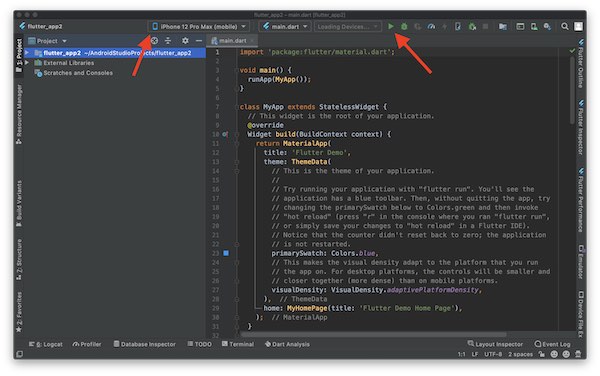
Click on the Finish button and Android studio will create a new Flutter app for you with some code already added.

The default Flutter app code is ready to run. On the image above you will see two red arrows. The first arrow points to device emulator. If you have configured at least one device emulator for your Android studio, you will be able to select one and run your app on that device emulator. The second arrow is pointing to a Run button. Click on the Run button to build and run your Flutter app on the selected device emulator.
If you do not have any device emulators setup, then please watch the following video tutorial you learn how to do it.
Even Simpler Hello World App.
The code generated by Android studio when a new Flutter project created is fine and it will well. However, it might be too complex for a beginner developer to understand. To create an even simpler Hello World app in Flutter, you can delete all that default code and add the following one instead. Simply copy and paste the below code snippet into a lib/main.dart file.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Center(child: Text('My first app')),
),
body: Text('Hello World'),
)
),
);
}
This will create a new Material App in Flutter with the title “My first app” and a single text widget “Hello world”. If you run the above code on the Android simulator, it should look like the one on the image below.

I hope this tutorial was helpful to you. Below is a video demonstration of everything I have done in this tutorial
The Hello World App in Flutter – Video Tutorial
For other Flutter video tutorials, please check the Flutter Video tutorials section.