Creating a UITextView programmatically in Swift involves several steps. This tutorial will guide you through creating a UITextView, positioning it at a specific location within a view, centering it, changing its text color, and altering its background color.
If you are interested in video lessons on how to write Unit tests and UI tests to test your Swift mobile app, check out this page: Unit Testing Swift Mobile App
Step 1: Create UITextView Programmatically
To create UITextView programmatically, you first need to create an instance of UITextView. This can be done by instantiating the UITextView object. Declare your UITextView at the class level of the view controller it’s used in. Here’s how you can do it:
let textView = UITextView()
Step 2: Add UITextView to the View
After creating the UITextView, you need to add it to the view hierarchy, so it appears on the screen. Use the addSubview(_:) method to do this:
view.addSubview(textView)
Step 3: Position UITextView at a Specific Location Within a View
To position the UITextView at a specific location within a view, you need to set the frame of the UITextView. A frame is a rectangle that defines the size and position of a view. Here’s how you can do it:
textView.frame = CGRect(x: 20.0, y: 90.0, width: 250.0, height: 100.0)
If you want to center the UITextView within the view instead, then you can set the center of the UITextView to be the center of the view:
textView.center = self.view.center
Step 5: Change UITextView Text Color
To change the text color of the UITextView, use the textColor property:
textView.textColor = UIColor.blue
Step 6: Change UITextView Background Color
To change the background color of the UITextView, use the backgroundColor property:
textView.backgroundColor = UIColor.lightGray
Complete Code Example
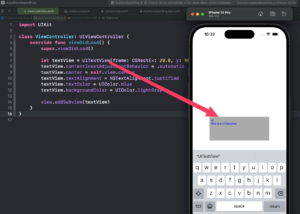
Here’s the complete code for creating a UITextView programmatically, positioning it at a specific location within a view, centering it, changing its text color, and altering its background color:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let textView = UITextView(frame: CGRect(x: 20.0, y: 90.0, width: 250.0, height: 100.0))
textView.contentInsetAdjustmentBehavior = .automatic
textView.center = self.view.center
textView.textAlignment = NSTextAlignment.justified
textView.textColor = UIColor.blue
textView.backgroundColor = UIColor.lightGray
view.addSubview(textView)
}
}

Conclusion
If you are interested in video lessons on how to write Unit tests and UI tests to test your Swift mobile app, check out this page: Unit Testing Swift Mobile App
Great job for getting this far! You’ve learned how to create a UITextView programmatically. Keep in mind that UITextView has many other properties and methods you can explore. For example, you could add scroll bars, adjust the font and text size, or even animate changes to the text view.
If you want to learn more about UITextView and its customizable properties, you can read this tutorial: “Create and Customize UITextView Programmatically in Swift“.
To learn more about Swift and find more Swift Code examples, check out the Swift Code Examples page.
Keep coding, and happy learning!