In this tutorial, you will learn how to load an image from a remote URL in Swift and display it in your mobile app.
If you are new to working with images have a look at the following two tutorials first:
If you are interested in video lessons on how to write Unit tests and UI tests to test your Swift mobile app, check out this page: Unit Testing Swift Mobile App
Create an Image URL
To load an image from a remote URL you will need to create a URL object first.
let imageUrlString = "http://swiftdeveloperblog.com/wp-content/uploads/2015/07/1.jpeg"
guard let imageUrl:URL = URL(string: imageUrlString) else {
return
}
Load Image Data from URL
Once you have an image URL, you can use it to load image data.
guard let imageData = try? Data(contentsOf: imageUrl) else {
return
}
Below is a complete code example that you can try in your Xcode Playground project.
Complete Code Example
I will use the Xcode Playground project to put the above two code snippets together.
import UIKit
import PlaygroundSupport
class MyViewController : UIViewController {
override func loadView() {
let view = UIView()
view.backgroundColor = .white
let imageUrlString = "http://swiftdeveloperblog.com/wp-content/uploads/2015/07/1.jpeg"
guard let imageUrl:URL = URL(string: imageUrlString) else {
return
}
// Start background thread so that image loading does not make app unresponsive
DispatchQueue.global().async { [weak self] in
guard let self = self else { return }
guard let imageData = try? Data(contentsOf: imageUrl) else {
return
}
let imageView = UIImageView(frame: CGRect(x:0, y:0, width:200, height:200))
imageView.center = self.view.center
// When from a background thread, UI needs to be updated on main_queue
DispatchQueue.main.async {
let image = UIImage(data: imageData)
imageView.image = image
imageView.contentMode = UIView.ContentMode.scaleAspectFit
self.view.addSubview(imageView)
}
}
self.view = view
}
}
// Present the view controller in the Live View window
PlaygroundPage.current.liveView = MyViewController()
UIImageView + extension
You can also make the above code a little bit more organized if you move some of it into an ImageView extension.
extension UIImageView {
func loadImge(withUrl url: URL) {
DispatchQueue.global().async { [weak self] in
if let imageData = try? Data(contentsOf: url) {
if let image = UIImage(data: imageData) {
DispatchQueue.main.async {
self?.image = image
}
}
}
}
}
}
You can now use this extension the following way:
import UIKit
import PlaygroundSupport
class MyViewController : UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let view = UIView()
view.backgroundColor = .white
// Create and set Image View
let imageView = UIImageView(frame: CGRect(x:0, y:0, width:200, height:200))
imageView.center = self.view.center
imageView.contentMode = UIView.ContentMode.scaleAspectFit
view.addSubview(imageView)
// Create URL
let imageUrlString = "http://swiftdeveloperblog.com/wp-content/uploads/2015/07/1.jpeg"
guard let imageUrl:URL = URL(string: imageUrlString) else {
return
}
imageView.loadImge(withUrl: imageUrl)
self.view = view
}
}
extension UIImageView {
func loadImge(withUrl url: URL) {
DispatchQueue.global().async { [weak self] in
if let imageData = try? Data(contentsOf: url) {
if let image = UIImage(data: imageData) {
DispatchQueue.main.async {
self?.image = image
}
}
}
}
}
}
// Present the view controller in the Live View window
PlaygroundPage.current.liveView = MyViewController()
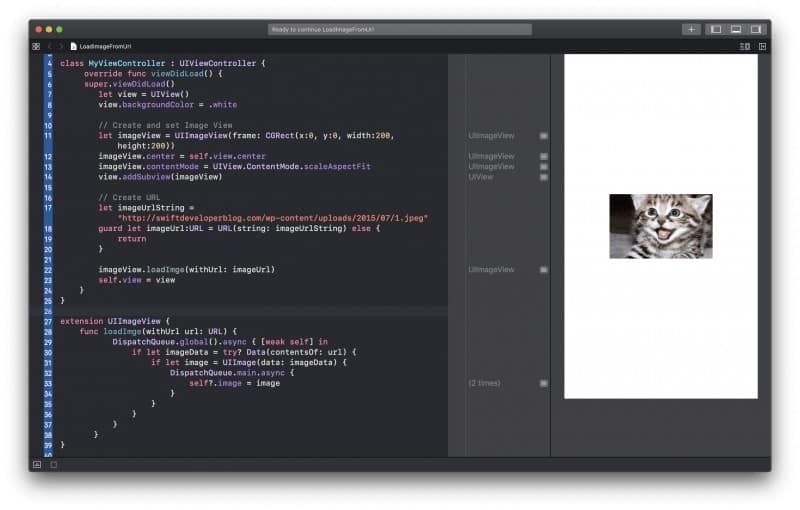
Here is how the above code snippet looks and works in Xcode Playground.

I hope this Swift tutorial, was of some value to you and you now know how to load an image from a remote URL in Swift.
Happy Swift coding! 🙋🏻♂️