In this Swift tutorial, you will learn how to make UIImageView corners rounded.
To learn how to programmatically create new UIImage, add it to UIImageView and make it visible in your app, have a look at the following tutorial:
Create UIImage and UIImageView Programmatically
If you are interested in video lessons on how to write Unit tests and UI tests to test your Swift mobile app, check out this page: Unit Testing Swift Mobile App
Create UIImage and UIImageView
To make image corners rounded, I will first need to create a new UIImage and set it on to a UIImageView. In Swift code snippet below, I will first do just that.
let catImage = UIImage(named: "cat.jpg") let myImageView:UIImageView = UIImageView() myImageView.contentMode = UIView.ContentMode.scaleAspectFit myImageView.frame.size.width = 200 myImageView.frame.size.height = 200 myImageView.center = self.view.center myImageView.image = catImage
Make UIImageView Corners Rounded
I will now use the created in the above Swift code snippet UIImageView and will make its corners rounded by changing the value of CALayer cornerRadius and setting the UIImageView clipsToBounds value to true.
myImageView.layer.cornerRadius = 100 myImageView.clipsToBounds = true
Setting the corner radius to 100 will make the image view completely rounded. Try different corner radius like 10, 20, 30, 40 to get image corners of different radius.
To make the image border and visible I will set the borderWidth and the borderColor.
myImageView.layer.borderWidth = 10 myImageView.layer.borderColor = UIColor.lightGray.cgColor
If I put the above code snippet together and run it, my image will look completely rounded.

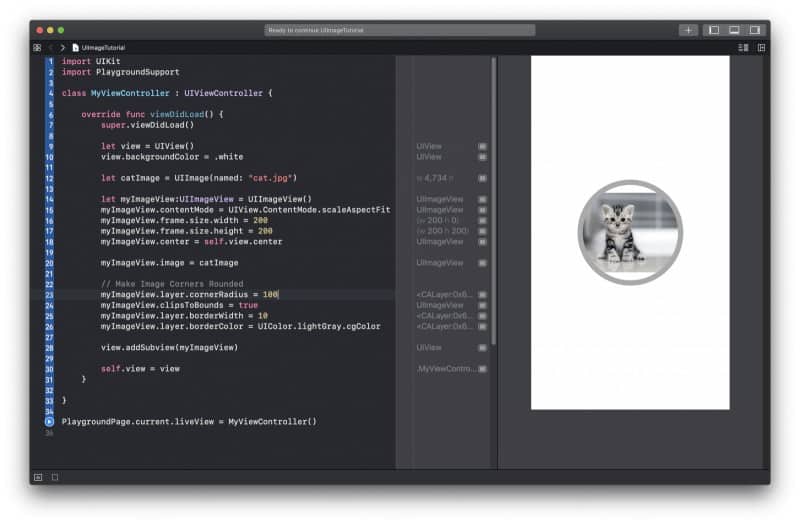
Complete Code Example in Xcode Playground
Below is a complete code example that you can copy, paste and run in Xcode playground.
import UIKit
import PlaygroundSupport
class MyViewController : UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let view = UIView()
view.backgroundColor = .white
let catImage = UIImage(named: "cat.jpg")
let myImageView:UIImageView = UIImageView()
myImageView.contentMode = UIView.ContentMode.scaleAspectFit
myImageView.frame.size.width = 200
myImageView.frame.size.height = 200
myImageView.center = self.view.center
myImageView.image = catImage
// Make Image Corners Rounded
myImageView.layer.cornerRadius = 100
myImageView.clipsToBounds = true
myImageView.layer.borderWidth = 10
myImageView.layer.borderColor = UIColor.lightGray.cgColor
view.addSubview(myImageView)
self.view = view
}
}
PlaygroundPage.current.liveView = MyViewController()
And here how it looks when I actually run it.

I hope this short Swift tutorial was helpful to you. There are many other Swift code tutorials on this web site. Have a look around. I hope you will find other useful Swift tutorials.
Happy Swift coding! 🙋🏻♂️