In this short tutorial, you will learn how to set a different font on UIButton in Swift programmatically.
There are lots of different customization you can with UIButton. For example, you might be also interested to learn how to create UIButton and change its style, background color, tint color and make it call a function when tapped.
To set a different font on UIButton programmatically you will need to create a new instance of UIFont object. The initializer of UIFont accepts two arguments: name and size.
UIFont(name: "GillSans-Italic", size: 20)
where the “GillSans-Italic” is a font name you want to set.
Setting Custom UIFont Example
The Swift code example below demonstrates how to create a new button and set a preferred font.
// Create UIButton
let myButton = UIButton(type: .system)
// Position Button
myButton.frame = CGRect(x: 20, y: 20, width: 100, height: 50)
// Set text on button
myButton.setTitle("Tap me", for: .normal)
myButton.titleLabel?.font = UIFont(name: "GillSans-Italic", size: 20)
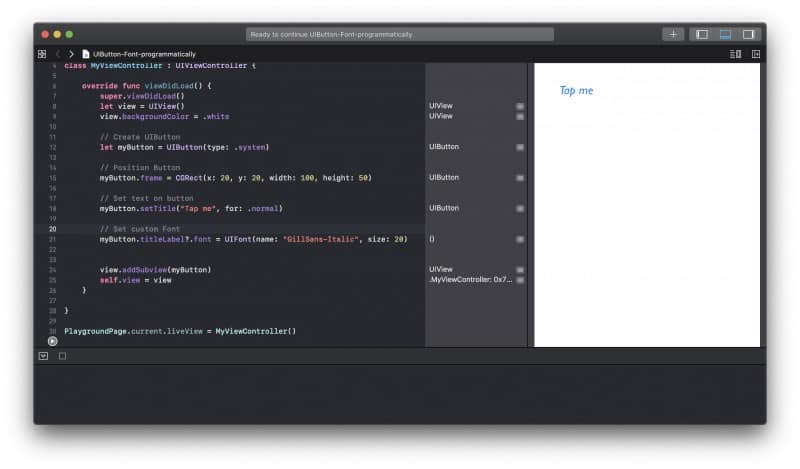
Here is how this code snippet looks and works when I run it in Xcode Playground.

Bold Title
You can also use a simple system font style to make your button title bold.
UIFont.boldSystemFont(ofSize: 20)
In the code snippet below I will create a new button and will make it use a bold system font style.
// Create UIButton
let myButton = UIButton(type: .system)
// Position Button
myButton.frame = CGRect(x: 20, y: 20, width: 100, height: 50)
// Set text on button
myButton.setTitle("Tap me", for: .normal)
// Make button bold
myButton.titleLabel?.font = UIFont.boldSystemFont(ofSize: 20)
Italic Title
You can also make the button title look italic.
UIFont.italicSystemFont(ofSize: 20)
In the code snippet below I will create a new button and will make it use an italic system font style.
// Create UIButton
let myButton = UIButton(type: .system)
// Position Button
myButton.frame = CGRect(x: 20, y: 20, width: 100, height: 50)
// Set text on button
myButton.setTitle("Tap me", for: .normal)
// Make text italic
myButton.titleLabel?.font = UIFont.italicSystemFont(ofSize: 20)
Button Font, Text Color and Background Color
You can use NSMutableAttributedString to combine multiple style properties and apply them to a button title. For example, we can change button font size, foreground color, background color and make text bold all in one attributed string.
let customButtonTitle = NSMutableAttributedString(string: "Tap me", attributes: [
NSAttributedString.Key.font: UIFont.boldSystemFont(ofSize: 20),
NSAttributedString.Key.backgroundColor: UIColor.red,
NSAttributedString.Key.foregroundColor: UIColor.blue
])
myButton.setAttributedTitle(customButtonTitle, for: .normal)
I hope this short Swift tutorial with code examples was of some value to you. There are many other useful Swift code examples you will find on this blog if you click around.
Happy coding! 🙋🏻♂️